안녕하세요.
감성을 깨우는, 조금 더 깊어지고 풍요로워지는 공간 '센티멘털 랩'의 센랩입니다.

디자인을 하다보면 '황금비'라는 것이 무조건 등장하게 되어 있는데요. 이 황금비는 조개껍질, 폭풍, 꽃, 잎에 이르기까지 자연에서 찾아볼 수 있는 질서에 유래한 개념입니다. 피보나치의 수열, 학창시절 많이 들었던 단어가 연관검색어처럼 떠오르지요.
독일의 물리학자 바이츠제커(Carl Friedrich von Weizsacker)는 자연에서 볼 수 있는 이 황금비야말로 모든 미의 근원이라고 이야기하기도 했습니다. 디자인이 평균 수준에 머물지, 아니면 뛰어난 '작품'이 될 지는 이 1:1.618이라는 황금비에 달려있다고까지 이야기할 수 있고요. 그런데 이 황금비를 정확히 어떻게 적용하라는 걸까요? 오늘은 이 황금비에 대해 샅샅이 파헤쳐보려합니다.
# 그래서 황금비가 뭔데?
기본적으로, 황금비란 파이(∮. 네. 수학에서 등장하던 그 파이입니다)라고도 불리고요. 대략적으로 1 : 1.618의 비율을 말합니다. 여기까지는 이미 알고 계신 이야기겠지요.
# 피보나치 수열과 황금비, 그 기묘한 관계
디자인에 이 황금비를 적용하기 위해서는, 그 뒤에 숨어 있는 규칙을 알아야 합니다. 황금비와 피보나치 수열 사이에는 밀접한 관련이 있지요. 피보나치 수열이란, 학창시절의 기억을 더듬어보시면 떠오르시듯 1, 1로 시작해 앞의 두 숫자의 합으로 이어지는 규칙을 의미합니다. 1, 1 다음에는 2(1+1), 그 다음에는 3(1+2), 다음은 5(2+3) 하는 식으로요.

엄밀히 말하자면 피보나치 수열과 황금비가 직접적으로 연결이 된 것은 아니지만, 기묘한 유사성이 존재합니다. 그 기묘함이란 바로, 피보나치 수열 상의 어떤 숫자를 바로 직전 숫자로 나누면 결과값이 1.618에 근접(완전히 똑 떨어지지는 않지만)하다는 점인데, 신기하게도 수열의 뒤로 갈수록 근접성은 더욱 높아집니다. 그래서 피보나치의 수열과 황금비는 결과적으로 둘 다 나선형의 구조를 이루고 있다고 할 수 있습니다. 위의 피렌체 스카이라인을 촬영한 사진에 그려진 나선형처럼 말입니다.


# 황금비가 중요한 이유
황금비는 보기 좋은 비율을 만들어내는 데 효율적입니다. 올바른 비율을 맞추는 것은 상당히 까다로운 일이어서, 사람의 손으로 우연히 만들어낸다는 것은 불가능에 가깝기 때문입니다.
예를 들어 볼게요. 우리는 좌우 대칭을 이루는 얼굴을 비대칭의 얼굴보다 더 매력적이라고 인식합니다. 대칭성은 미인의 조건이라는 말도 있지요. 우리가 의도적으로 대칭을 선호한다기보다는, 대칭성을 더 좋게 인식하도록 프로그램되어 있다고 할까요. 어떤 연구 결과에 따르면 사람들이 대칭을 선호하는 이유는 인지의 용이성 때문이라고도 합니다. 더 빨리 물체를 인지할 수 있는 것을 더 선호하게 되었다는 것이지요.
선천적인 이유에서건 후천적인 이유에서건 간에, 사람이 비율적으로 균형을 이룬 것을 더 좋아한다는 점은 분명합니다. 황금비는 그러한 균형적인 비율을 쉽게 만들어낼 수 있게 도와주지요. 그것이 우리가 황금비를 활용해야 하는 이유입니다.
# 그래서, 황금비를 어떻게 사용하라고?
황금비는 전통적인 디자인에서부터 디지털에 이르기까지 거의 모든 종류의 디자인에 적용될 수 있습니다. 구체적으로 예를 들어보자면 타이포그래피/폰트, 이미지 줄이기, 위계 규정하기, 페이지 레이아웃, 로고 개발, 스페이싱, 드로잉 등 다양한 분야에서 황금비를 활용할 수 있지요.
1. 타이포그래피에서 황금비 사용하기
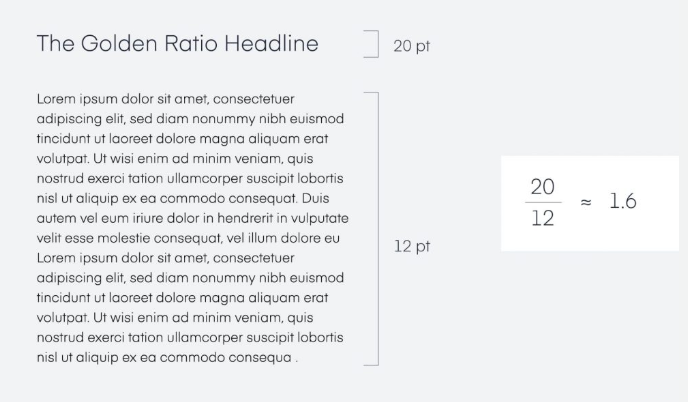
헤더와 폰트 간의 사이즈를 결정할 때 황금비를 사용할 수 있습니다. 아래처럼, 헤더와 본문의 폰트 사이즈의 비율을 황금비에 유사하게 맞추는 것입니다.

2. 이미지 리사이징
이미지를 자를 때, 황금비를 활용할 수 있습니다. 포컬 포인트가 황금비 나선형의 중심에 위치하도록 하는 겁니다. 풍경사진이건, 인물 사진이건 마찬가지입니다.

나선형을 사용하고 싶지 않거나, 나선형이 별로 도움이 되지 않는 경우라면, '파이 그리드'(아래 그림에서의 검은선)를 사용하는 것도 방법입니다. 이 때 포컬 포인트는 가장 좁은 라인 쪽에 두는 것이 좋습니다. 혹은 3분할법(아래 그림에서의 파란선)을 사용하는 것도 좋습니다. 황금비가 조금 더 정교하기는 하지만, 사진에 따라서는 3분할법이 더 적절할 수도 있습니다.


3. 페이지 레이아웃, 여백 조정하기
페이지 레이아웃에 황금비를 적용하는 것은 타이포그래피에서와 비슷합니다. 그리드, 패널, 카테고리 사이드바 등 페이지에서 사이즈 조정이 가능한 요소들의 크기와 요소들 간의 거리를 조정할 때에 황금비를 활용하는 것입니다.
페이지 레이아웃에서처럼, 여백을 적용할 때도 자연스러운 균형을 이루도록 황금비를 적용할 수 있습니다. 내용과 이미지 사이의 거리를 규정할 때도 황금비율을 이루는 직사각형을 활용할 수 있고요.
# 황금비를 활용한 좋은 예
황금비율을 이루는 나선형, 사각형, 원형 등을 활용한 좋은 예들이 주위에는 생각보다 많습니다. 잠깐만 보고 끝낼 대상은 그 중요성이 적겠지만, 오래 두고 봐야하는 것들에는 특히 더 '황금비'가 중요해질 수 있는데요. 한번 만들어지면 오래도록 한 기업을 대표하게 되는 로고는 그 중요성이 클 테지요.
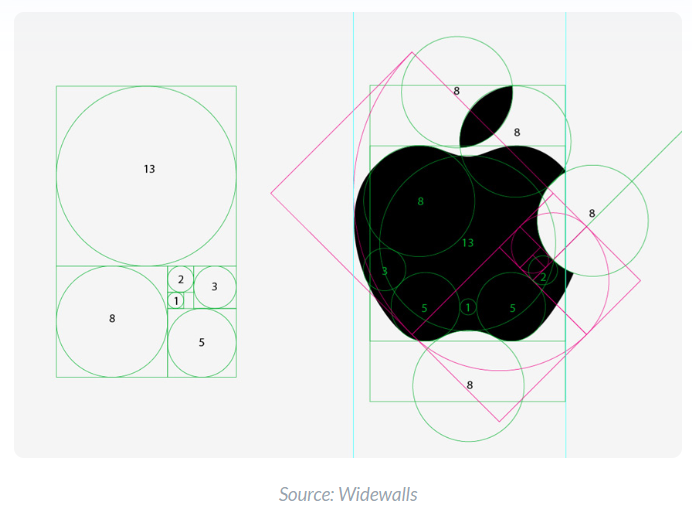
골든써클을 활용하여 만들어진 펩시와 트위터, 그리고 애플의 로고입니다.


예술작품 역시 마찬가지입니다. 모나리자와 파르테논 신전에서 찾아볼 수 있는 황금비 사각형과 황금비 나선형입니다.


# 황금비 디자인 툴
황금비를 쉽게 활용할 수 있는 툴 두가지만 살짝쿵 정리해둡니다. 관심이 있으시면 들러보세요.
PhiMatrix는 템플릿 형식의 툴을 제공하는 사이트로 윈도우와 맥에서 사용할 수 있습니다.
GRT Calculator는 폰트에 따라 적정한 비율의 폰트 사이즈와 간격을 알려주는 사이트입니다.
황금비의 노예가 될 필요는 없다는 생각이 듭니다. 모든 법칙에는 예외가 있는 법이지요. 굳이 황금비를 따르지 않는 것이 좋을 때는, 그렇게 하면 됩니다. 하지만 그럴 때조차도 기본적인 지식을 알고 있는 것과 모르는 것은 천양지차이겠지요. 파격이 파격적이려면 격식과 격조가 존재해야 하고, 대부분의 시간에 격조를 지켜야 파격에도 의미가 생기는 것이 아닐까 하는 생각이 드네요.
이상 오래 보아도 질리지 않는 것들의 비밀, 황금비에 대한 이야기였습니다. 읽어주셔서 감사합니다. 즐거운 주말 보내세요.
https://www.designwizard.com/blog/golden-ratio-in-design
The Golden Ratio in Design - Design Wizard
Find out all you need to know about the fascinating golden ratio and learn how you can apply it to your designs and photos.
www.designwizard.com
'비전공 디자인상식' 카테고리의 다른 글
| 글씨체/폰트, 다운받을 수 있는 사이트들 (0) | 2020.03.27 |
|---|---|
| 여백의 미와 여백 활용법, 디자인에서의 음성적 공간 (0) | 2020.03.23 |
| 템바가 뭘까요? (feat. 이미 많이 보셨을지 몰라요) (3) | 2020.03.20 |
| 전통에서 영감을 얻다, 우크라이나를 대표하는 디자인 브랜드 Faina (0) | 2020.03.17 |
| 3D 프린팅으로 출력해낸 놀라운 세라믹 화병들 (0) | 2020.03.14 |



